Development
Con la nueva actualización del enrutador de aplicaciones de Next.js 14 (app router), ha habido muchos cambios, como por ejemplo, la forma de agregar metadatos a nuestro sitio web. Hoy vamos a ver uno de ellos: hablamos del favicon.ico.
Al principio, me costó entender cómo trabajar con esta nueva forma y comprender cómo funciona el nuevo enrutador de aplicaciones de Next.js. Antes, era tan simple como poner un enlace en la etiqueta Head y listo.
<Head>
<link rel="icon" href="/favicon.ico" />
</Head>Pero ahora en Next.js router app tenemos que exportar un objecto metadata con la configuración correspondiente, ya Next.js se encarga del resto. lo unico que debemos hacer es exportar la configuración.
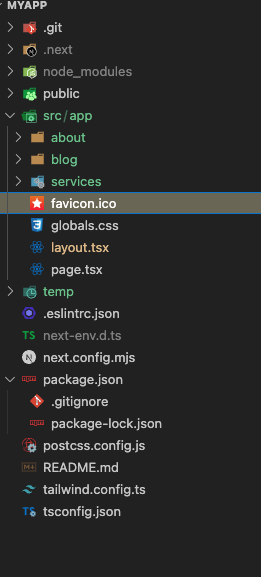
Por defecto en la carpeta app/favicon.ico viene el icono por defecto, lo único que hay que hacer es reeplazar ese archivo con uno nuevo, que nosotros queramos, y con eso es suficiente.

Y con eso eso ya vas a poder visualizar el favicon.ico en tu sitio web.
Deja tu comentario!
Su dirección de correo electrónico no será publicada.